Descripció
Per a fer un guió animat, primer s’han de descriure els elements bàsics que cal incloure i després desgranar cada pas que cal seguir amb exemples comentats.
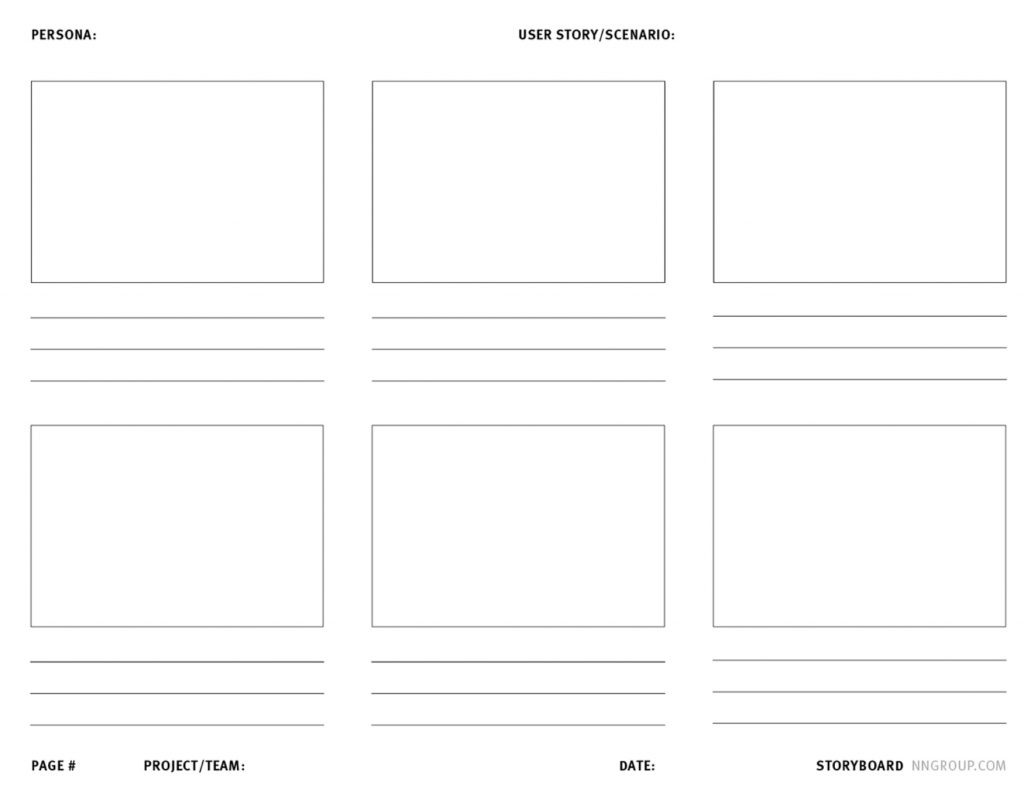
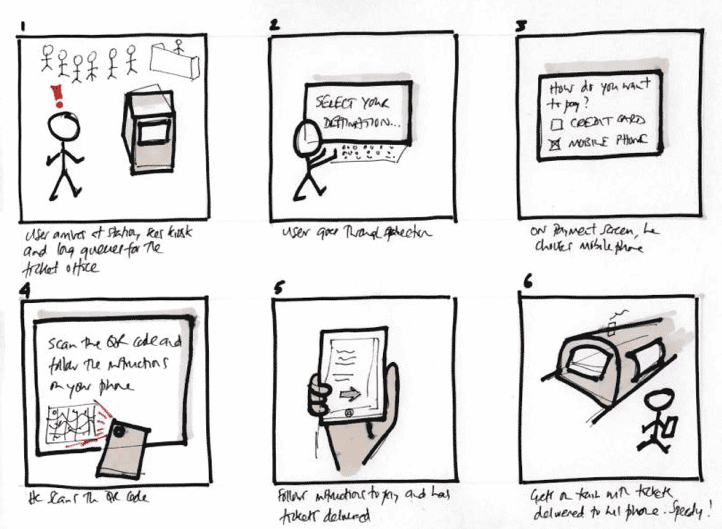
Per començar, podem usar una plantilla com la que es mostra a continuació o bé dibuixar-la nosaltres mateixos en funció de les nostres necessitats. També podem usar rectangles de paper solts o notes adhesives que més tard permetin modificar l’ordre o incorporar vinyetes intermèdies.

Plantilla per a guió animat.
Font: https://www.nngroup.com/articles/storyboards-visualize-ideas/.
Els elements bàsics del guió animat són:
- Un esbós o dibuix en la caixa o vinyeta, que serà la representació visual d’un moment específic de la narrativa de la història, servei o procés.
- Un titular que resumeix l’acció o moment.
- Una explicació més detallada, que ajuda a tenir una narrativa més completa i que aporta informació que no podem mostrar a primera vista en la representació visual.
- A part d’aquests elements bàsics, també podem incorporar-hi altres detalls complementaris, com les sensacions dels usuaris (amb icones, emoticones, etc.).
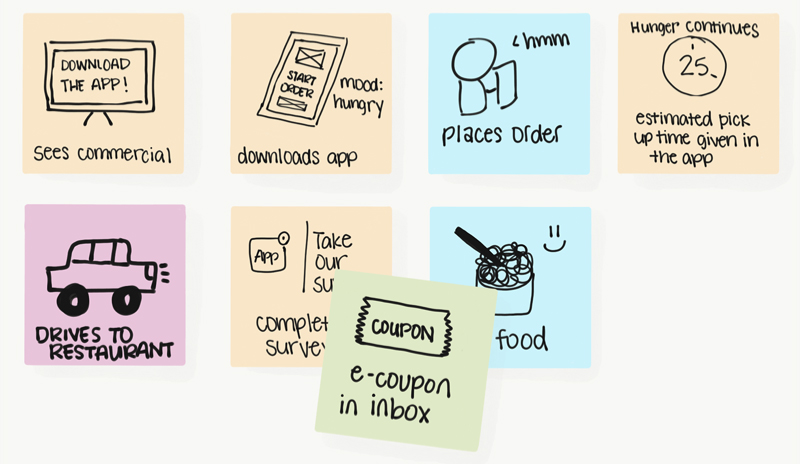
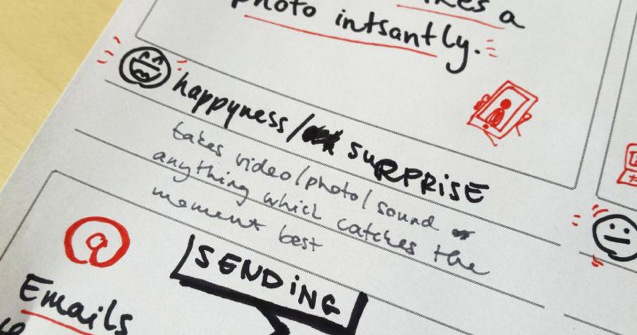
En la imatge inferior veiem com es pot treballar el guió animat amb notes adhesives. Fins i tot podem recórrer a l’ús de colors com a referència per a moments específics, indicar aspectes positius o negatius, etc.

Ús de notes adhesives per a elaborar un guió animat.
Font: https://www.pinterest.es/pin/595178906984502466/?lp=true.
El guió animat ha d’estar executat en un format que permeti modificar-lo i iterar de manera fàcil. Per aquest motiu, l’ús de notes adhesives o etiquetes removibles és molt recomanable.
Essencialment, en cada vinyeta s’ha d’incorporar un titular que descrigui de manera general el moment descrit. Posteriorment, s’ha de fer un esbós de com representar aquest moment en la vinyeta i, després, refinar el contingut de la part visual per poder fer una representació més clara del que succeeix. És important recordar que no és necessari utilitzar dibuixos molt detallats o de gran qualitat. La clau està a ser capaç de comunicar el procés i les interaccions que es produeixen d’una manera senzilla i clara.
És molt pràctic tractar d’imaginar com es desenvolupa el procés definint com és la situació que es descriurà. Pot servir de guia imaginar un procés similar que s’hagi viscut per partir d’una situació real. Si es descriu, per exemple, un servei, s’ha de tenir en compte tot el que ha succeït des de l’inici d’aquest servei fins al final, incloent possibles reclamacions o situacions posteriors al servei. D’una banda, per a cada pas també és interessant tenir una visió global de les coses que van anar bé, malament o simplement no van complir les expectatives. D’altra banda, cal intentar pensar quins són els moments clau en el curs de l’activitat o quins van generar dubtes per a representar-los en el guió animat.
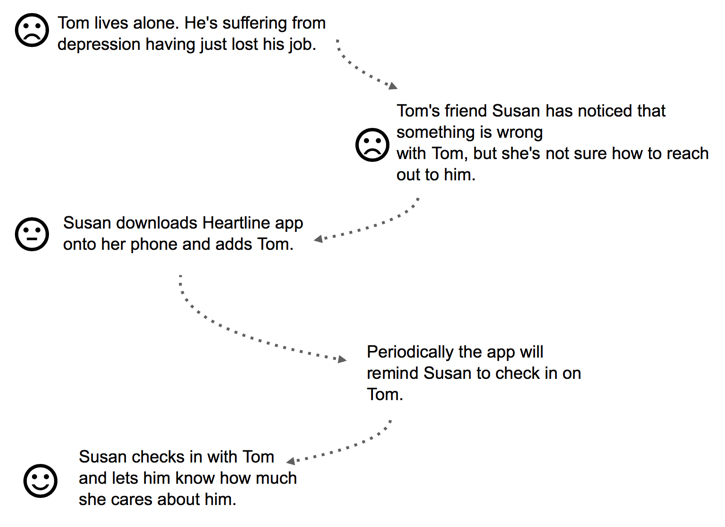
A partir d’aquest plantejament inicial, s’escriu un guió preliminar amb el nombre de moments suficients per a descriure tota l’activitat o servei. El guió pot ser únicament textual o indicar ja el flux entre accions i altres elements.

Guió previ i primeres connexions.
Font: https://theblog.adobe.com/storyboarding-in-ux-design/.
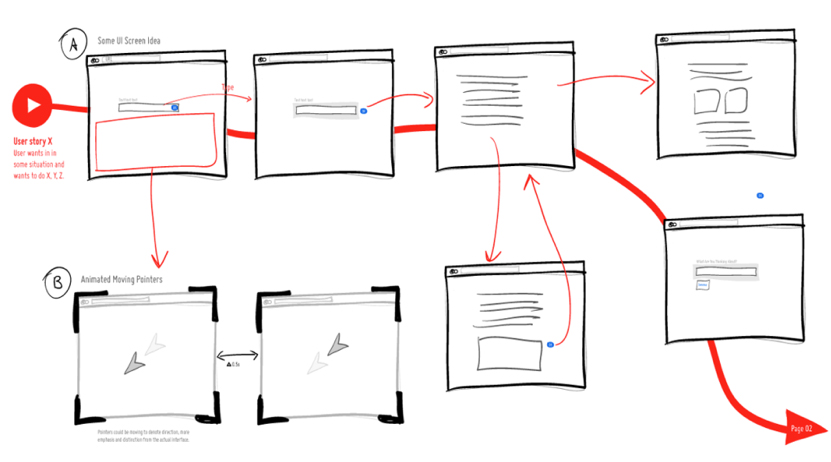
La manera de connectar els passos i situacions també influeix en la manera en què llegirem el guió animat. Els connectors o fletxes que s’utilitzin poden tenir diferents significats en funció de la representació (traços, rectes, corbes, color, gruix, etc.).

Connexions i flux entre vinyetes.
Font: https://medium.com/@MadhavShankar/wireframing-protocols-and-facts-cecca65cf36e.
És molt important pensar i definir l’escenari on transcorre l’acció. Si un servei es divideix o bifurca en diversos casos en què l’escenari canvia, és molt recomanable utilitzar un guió animat per a cadascun.
Més tard es poden afegir detalls per a cada moment relacionats amb el que els usuaris pensen, senten i fan durant el transcurs de la situació.
1. Inici dels esbossos
A partir del guió preliminar es generen esbossos per a dibuixar les diferents seqüències. Aquest primer pas ha de ser ràpid i fluid: no és necessari entrar en tots els detalls ni cal dedicar massa temps ni esforç perquè aquests primers esbossos siguin «bonics».

Esbós bàsic del procés.
Font: https://www.ofcourseglobal.com/blog/storyboarding.
L’audiència tendeix a criticar el treball que sembla acabat. Un projecte acabat sembla intocable, i com més perfecta sigui la representació més finalitzat semblarà el guió animat. No s’ha de buscar l’hiperrealisme, sinó una síntesi visual per a explicar una situació o bé una expressió facial, com en l’exemple que apareix a sota.

Abstracció en la representació.
Font: https://uxdesign.cc/how-to-storyboard-experiences-fc051e2bc04d.
Si es vol obtenir un retorn constructiu sobre un guió animat, s’ha d’anar amb compte de no refinar-lo massa aviat. Sí que és realment important que la representació que s’usa expliqui prou bé l’acció o el pas del procés amb independència de l’estil.
2. Incorporació de titulars i descriptors
A part dels titulars que acompanyen cada representació de l’acció, s’afegeixen detalls descriptius en forma de text que complementen la representació visual. Serveixen per a explicar elements contextuals que no s’entenen a primera vista i ajuden a comprendre els esbossos utilitzats; a més, també permeten aportar detalls sense perdre la simplicitat de la representació visual.

Incorporació de descriptors i detalls a la vinyeta.
Font: elaboració pròpia.
Incorporar emoticones és una manera àgil i clara d’il·lustrar els sentiments que l’usuari experimenta en un moment donat. S’ha de repetir aquest procediment per a cada moment o pas del procés.
Al final, s’ha de comprovar si el treball fet reflecteix de manera clara el servei que volem descriure o la proposta o hipòtesi que tenim. Aquesta revisió ajudarà a entendre si es necessiten més passos intermedis o si fa falta aportar més detalls sobre algun moment en particular.
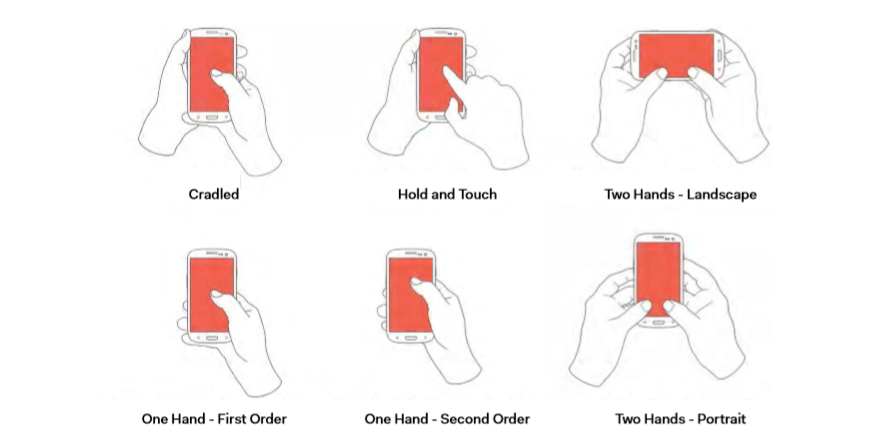
Si descrivim una interacció digital i necessitem incorporar detalls específics sobre el dispositiu o la interfície, podem trobar moltes plantilles de diferents dispositius que ens serveixin de base per a representar la interfície i la relació de l’usuari amb ella.

Plantilla tipus per a una interacció amb interfícies digitals.
Font: https://www.elpublicista.es/tendencias-marketing-comunicacion-comercial-para-2019/n-10-tendencias-para-mejorar-experiencia-usuario-marcaran-2019.
3. Revisió del contingut i iteració
Quan el guió animat ja s’ha revisat i iterat, es distribueix entre els membres de l’equip per rebre el retorn.

Retorn d’equip sobre el guió animat plantejat.
Font: http://bussnova.com/ux-storyboard-example/ux-storyboard-creation-a-complete-guide-for-beginners-ux-storyboard-example-3/ (inactiu).
Així sabem ràpidament si la història i els seus aspectes més importants s’entenen i podem rebre suggeriments sobre cadascun dels passos en la representació del flux de l’acció, i fins i tot comentaris o propostes de millora.
L’equip pot utilitzar notes adhesives per a incorporar els comentaris. Si hem utilitzat un format flexible (notes adhesives o vinyetes retallades), es podrà fins i tot jugar amb l’ordre o la manera de connectar cadascun dels moments de la seqüència.
A partir d’aquesta iteració podem repetir el retorn amb els parts interessades del projecte per a explicar el plantejament, fer-los partícips i rebre’n l’opinió. En aquest moment, i després de les revisions prèvies, podem procedir a afinar l’estil o la representació visual que s’ha fet.
Referències
Greenberg, S.; Carpendale, S.; Marquardt, N., i altres (2012). «The narrative storyboard: telling a story about use and context over time». Interactions (vol. 1, núm. 19, pàg. 64-69).
Vertelney, L.; Curtis, G. (1990). «Storyboards and sketch prototypes for rapid interface visualization». CHI Tutorial. Nova York: ACM Press.