Introducció
Les guies d’estil en disseny d’interfícies contenen:
- Les pautes de disseny de la interfície, en diferents graus d’aproximació (des de les més generals, referides a aspectes estructurals, a les de detall, com ara el disseny dels botons).
- La col·lecció d’elements gràfics de la interfície (per exemple tipografia, icones, elements interactius).
Aquestes guies d’estil contenen pautes de disseny a dos nivells:
- Funcional: pautes de comportament dels elements interactius.
- Gràfic: pautes gràfiques com ara el color, la tipografia, el reticle, la forma dels diferents elements, etc.
Per què serveixen?
En el disseny i desenvolupament d’un projecte interactiu, hi poden haver moltes persones implicades i és important que totes aquestes coneguin les pautes de disseny, perquè no hi hagi incoherències fruit de la improvisació.
D’altra banda, un projecte generalment presenta una evolució al llarg de la seva vida, sia perquè els continguts s’actualitzen, o perquè pateix modificacions, ampliacions, etc.
Les guies d’estil, per tant, són importants per a:
- Garantir la coherència al llarg de les diferents pàgines o pantalles de l’interactiu. Malgrat que cada pàgina o pantalla tingui uns continguts únics, l’aplicació d’unes pautes coherents permet que tot el conjunt resulti coherent. A nivell d’usabilitat, aquest aspecte és molt important, ja que l’usuari gaudeix d’una experiència coherent al llarg de la interacció.
- Garantir la coherència malgrat les actualitzacions/ampliacions. Al llarg de la seva vida, el projecte pot canviar. La guia d’estil és una eina de consulta que permetrà aclarir dubtes sobre com dur a terme aquestes modificacions mantenint la coherència amb les pàgines/pantalles ja existents.
- Comunicar l’estil als diferents membres de l’equip. En un projecte d’interacció, hi poden haver implicats perfils molt diversos: dissenyadors, documentalistes, investigadors, desenvolupadors. És important que tots aquests puguin recórrer a una guia d’estil en què es determinin les pautes de disseny, per al cas que hagin d’afegir nous continguts o modificar els existents. En el cas específic dels desenvolupadors, la guia d’estil és una eina essencial per als dissenyadors, ja que permet comunicar detalladament als desenvolupadors l’estil de l’interactiu, de manera que aquests puguin consultar-lo en cas de dubtes i no hagin d’improvisar buscant solucions al vol.
Què hauria de contenir una guia d’estil
Abans de començar a preparar la guia d’estil, és molt important tenir clars quins són els objectius del projecte i quines condicions imposa la marca, si n’hi ha. Quan es treballa en un projecte per a corporacions o institucions, cal tenir en compte que certes característiques gràfiques (com ara la tipografia o la gamma cromàtica) ja poden venir definides per la guia corporativa general d’estil.
Tenint en compte aquests condicionants, una guia d’estil hauria d’incloure els continguts següents (se’n poden incloure altres si es considera procedent per al projecte):
1. Gamma cromàtica
La gamma cromàtica o paleta de colors presenta els colors utilitzats com a base del projecte (colors primaris o dominants).
Com a pauta general, es recomana no definir més de 3 colors primaris, perquè el disseny no es ressenti de massa variació cromàtica. Per descomptat, la inclusió de fotografies, vídeos o altres mitjans a les pàgines pot introduir colors diferents als definits, però el que s’està definint aquí són els colors utilitzats en el disseny de la interfície (independentment dels que tinguin els mitjans de comunicació integrats).
En alguns casos, també pot ser interessant incloure colors secundaris, com per exemple els que utilitzarem per a establir els punts d’atenció a la pàgina o els corresponents a les opcions call-to-action.
En la guia d’estil web, els colors es descriuen en codi alfanumèric, el mateix que s’utilitza en CSS.

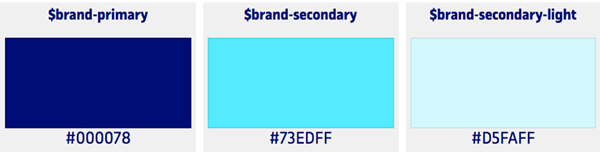
Colors principals de la guia d’estil de la UOC
2. Tipografia
A més de les fonts tipogràfiques (es recomana no utilitzar més d’una o dues fonts en un projecte), cal identificar les jerarquies correctes i, a partir d’aquestes, definir els estils.
En una guia d’estil web, els estils es defineixen d’acord amb els estils CSS. Per exemple, l’estil de base és el paràgraf o body, i els títols són h1, h2, h3, etc.
Cal incloure qualsevol estil utilitzat en el projecte: per exemple enllaços, text de peu d’imatge, etc.
En la guia d’estil web, els estils tipogràfics es descriuen incloent:
- la font utilitzada
- la grandària
- la variació (regular, bold, cursiva, etc.)
- el color (en alfanumèric)
3. Reticle i layout
La guia d’estil ha d’indicar quin reticle s’utilitza per al projecte i les seves variacions, si correspon (per exemple, si es tracta d’un projecte que es pot visualitzar en diferents dispositius, cal indicar quin és el reticle per a cadascun d’aquests).
En projectes en què hi hagi models de pàgina (és a dir, estructures que funcionen com a plantilla per a diversos tipus de pàgina), també és recomanable incloure el layout (és a dir, l’esquema de l’estructura) d’aquestes pàgines.
A l’enllaç següent trobareu una descripció del reticle i les seves variacions en el sistema BBC Gel: http://www.bbc.co.uk/gel/guidelines/grid.
4. Elements interactius
En un projecte interactiu, hi ha diversos tipus d’elements amb què l’usuari pot interactuar: botons, opcions de menú, enllaços, etc.
La guia d’estil ha d’incloure una mostra i descripció de cadascun dels tipus d’elements interactuables del projecte, mostrant els seus diferents estats. Per exemple, per a un botó podem tenir el botó en estat normal, hover, clicat, visitat o desactivat.
Respecte als botons, també cal incloure totes les seves variacions: si per exemple hi ha botons primaris, secundaris i call-to-action, tots aquests haurien de formar part de la guia.
Tipus de botons en la guia d’estil web de la UOC
5. Iconografia
La col·lecció d’icones utilitzades en el projecte ha de formar part de la guia d’estil. Això té dos objectius:
- Prevenir la utilització d’icones diferents per a indicar funcionalitats o continguts que ja estan previstos.
- Mostrar l’estil gràfic de les icones del projecte, perquè si cal crear una nova icona pugui seguir les mateixes pautes estilístiques que les existents.
A l’enllaç següent, trobareu l’apartat d’iconografia de la guia de la Carbon Design System (guia d’estil d’IBM): https://carbondesignsystem.com/guidelines/icons/library.
6. Estil de les imatges
La guia d’estil ha de contenir indicacions sobre els formats d’imatge prevists per al projecte. En una web o app no s’utilitza qualsevol grandària d’imatge, sinó que aquestes s’adapten a uns formats determinats, que no haurien de ser molts perquè no hi hagi massa variabilitat (que conduiria a una alta complexitat en la gestió d’imatges del projecte).
A més de les indicacions dels formats de les imatges, la guia també pot incloure, opcionalment, pautes sobre l’estil visual de les imatges.
A l’enllaç següent, trobareu l’apartat «Imatges de la guia d’estil de Luther College»: http://www2.luther.edu/style-guide/images/.
7. Estil de redacció (copy)
L’estil de redacció d’un projecte interactiu determina la veu o to amb què aquest es comunicarà amb els usuaris. Aquest estil s’ha de mantenir coherent perquè l’usuari experimenti una comunicació unívoca i s’ha d’aplicar tant als textos de contingut com als elements textuals més breus (com per exemple, el retolat de les opcions).
Malgrat que generalment les guia d’estil de redacció són molt més breus i menys detallades, Voice & Tone (de Mailchimp) és un exemple excel·lent de guia d’estil de redacció per a la web.
Exemples de guies d’estil web
Guies de sistemes operatius
Guies de sistemes de disseny
- Carbon Design System (IBM)
- UK Elements (guia d’estil de les webs del govern britànic)
- BBC Gel System (Global Experience Language de la BBC)
Altres guies
Referències
Laurinavicius, T. «How to create a web design style guide». Disponible a: <https://designmodo.com/create-style-guides/>. [Data de consulta: 25 de gener de 2021].
Neville, K. (2010). «How To Design Style Guides For Brands And Websites». Disponible a: <https://www.smashingmagazine.com/2010/07/designing-style-guidelines-for-brands-and-websites/>. [Data de consulta: 25 de gener de 2021].
Rocheleau, J. «29 Well-Designed Online Style Guides». Disponible a: <https://webdesignledger.com/29-online-style-guides/#d7eff6170a>. [Data de consulta: 25 de gener de 2021].
Web Style Guide Resources. Disponible a: <http://styleguides.io/>. [Data de consulta: 25 de gener de 2021].