Descripción
Exploring es un modelo conceptual de interacción que permite describir un producto interactivo en función de cómo se recorre o examina en busca de información.
Este modelo se cita usualmente como exploring & browsing, y hace énfasis en la estrategia de orientación que admite ser traducida como ‘ojear’ y que se puede definir como un examen rápido de la relevancia de una serie de objetos, con el objetivo de estudiarlos posteriormente de forma más detallada, o bien de seleccionar uno de ellos.
Es importante no asociar este estilo de interacción con el modelo clásico de recuperación de información, en el que el usuario articula su necesidad a modo de consulta y el sistema se limita a proporcionar una lista de resultados acorde (como se haría en una interfaz tipo buscador). Aquí el sistema interactivo proporciona información estructurada, de forma que permite a los usuarios aprender o investigar sin tener que formular necesariamente ninguna consulta explícita.
En relación con esto, Gary Marchionini distingue entre tres actividades de búsqueda:
- Consultar. Buscar un ítem, normalmente de existencia conocida, entendido normalmente como recuperación de hechos o responder preguntas.
- Aprender. Pretende adquirir conocimientos, comprender conceptos o habilidades, interpretar ideas, etc. Este tipo de búsqueda implica múltiples iteraciones y dedicar tiempo a los distintos objetos que el usuario encuentra.
- Investigar. Actividades de análisis, síntesis y evaluación que suceden en periodos largos de tiempo. Implica a veces realizar anotaciones en los objetos o hacer búsquedas negativas, es decir, buscar de forma exhaustiva para determinar qué no existe.
Según Marchionini, las búsquedas para aprender e investigar son las que se pueden considerar búsquedas exploratorias y se benefician de paradigmas de interacción como ojear.
Ryen White y Resa Roth propusieron una serie de funcionalidades que han de estar presentes en sistemas que den soporte a actividades de búsquedas exploratorias y que se describen a continuación. Si bien no definen estrictamente cómo debe ser la interacción con el sistema, pueden ser útiles para ayudarnos a diseñar bajo el modelo exploring.
- Realizar y refinar consultas. Aunque, como se apuntaba anteriormente, no es estrictamente necesario que el usuario lance una consulta para cumplir su objetivo, es importante que el producto digital permita realizarla para posteriormente refinarla en función de los resultados que obtienen.
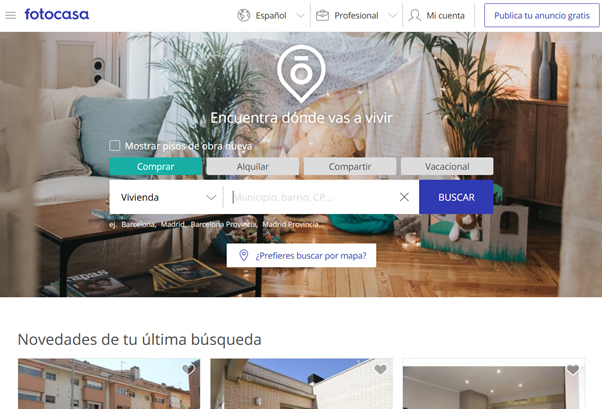
Por ejemplo, si buscamos una vivienda en un portal inmobiliario, nos puede resultar útil empezar la búsqueda tecleando el municipio que nos interesa.

Página de inicio del sitio web inmobiliario Fotocasa. El usuario puede buscar por mapa, pero la opción más destacada es la búsqueda textual por municipio, barrio o código postal.
Fuente: captura de pantalla.
- Facetas para filtrar. Los usuarios deberían poder explorar y filtrar contenidos mediante la selección de facetas o metadatos.
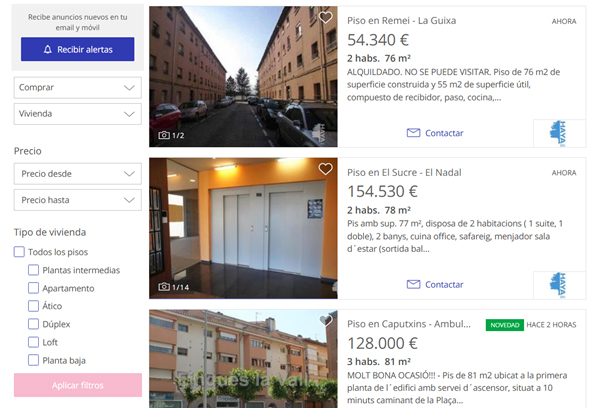
Siguiendo con el ejemplo inmobiliario, una vez que tenemos una serie de resultados, podemos filtrar para buscar la vivienda que más nos interese seleccionando, por ejemplo, un rango de precio con el que nos sintamos cómodos.

Página de listado de inmuebles de Fotocasa. Una vez que se obtienen los resultados, la zona izquierda muestra un sistema de filtros para afinar la búsqueda. Fuente: captura de pantalla.
- Aprovechar el contexto. Se debe aprovechar toda información disponible del usuario y de la tarea que está realizando para mejorar los resultados.
En el ejemplo, aunque el usuario haya buscado un municipio concreto, si el portal inmobiliario tiene información sobre viviendas muy próximas en otro municipio, puede ser interesante ofrecer también estos resultados para que puedan examinarse.
- Ofrecer visualizaciones para apoyar la toma de decisiones. Las visualizaciones pueden contribuir a comparar, comprender tendencias o formular hipótesis.
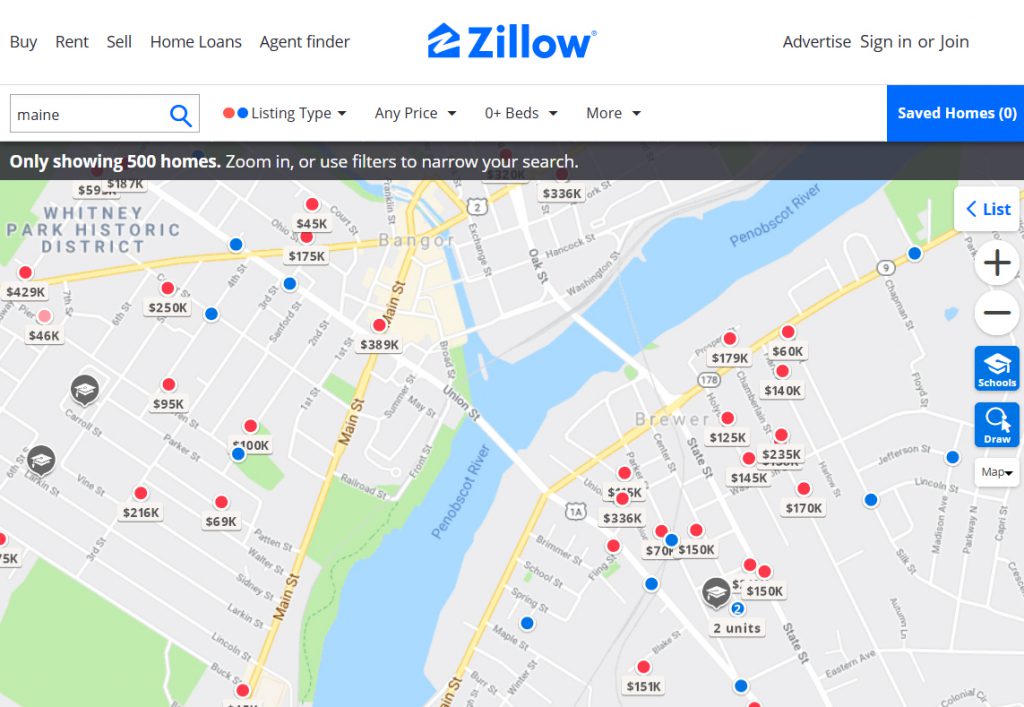
Por ejemplo, visualizar varias viviendas en un mapa, en lugar de en un listado, puede ayudar al usuario a comprender la distribución de precios por barrios o qué opciones son más céntricas.

Página de listado de inmuebles del sitio web Zillow en modalidad mapa. Con esta visualización se puede observar la cercanía de las viviendas a puntos de interés como escuelas y sus variaciones de precios.
Fuente: captura de pantalla.
- Apoyar el aprendizaje y la comprensión. Se debe ayudar al usuario presentando la información de una forma que facilite el aprendizaje y siempre teniendo en cuenta su nivel de conocimiento.
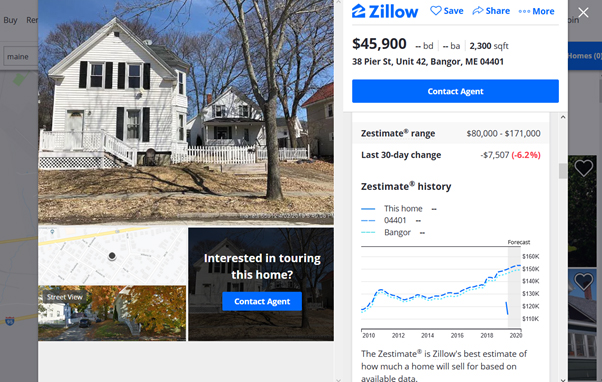
Proporcionar información transversal sobre precios de viviendas en una cierta área, su evolución, su relación con otros municipios, etc., puede ser información relevante para un usuario que está iniciando una búsqueda de vivienda.

Ficha de una vivienda en Zillow. Se muestra información en el lateral sobre la evolución histórica y la proyección del precio de la vivienda.
Fuente: captura de pantalla.
- Facilitar la colaboración. Muchas tareas exploratorias pueden requerir ser compartidas o divididas en subtareas.
Siguiendo el ejemplo, el usuario puede tener la necesidad de compartir con otra persona alguna de las viviendas encontradas.
- Ofrecer historiales, espacios de trabajo y actualizaciones. Los sistemas deberían permitir guardar y manipular fragmentos de información, así como proporcionar espacios de trabajo para llevar a cabo las exploraciones.
Permitir crear listas de las viviendas que estamos visitando, o incluso plantear anotaciones, sería un ejemplo de esta funcionalidad.
- Dar soporte a la gestión de tareas. Se debe permitir guardar, recuperar y compartir tareas para contribuir a las exploraciones multiusuario y multisesión.
Que el usuario pueda guardar una búsqueda de viviendas convenientemente filtrada y recuperarla en otra sesión, o incluso recibir notificaciones cuando existen nuevos resultados relevantes, sería una buena aproximación a esta característica.
Ejemplos
Para complementar el caso del portal inmobiliario, se presentan a continuación dos ejemplos con carácter ilustrativo de este modelo de interacción.
Red social de descubrimiento
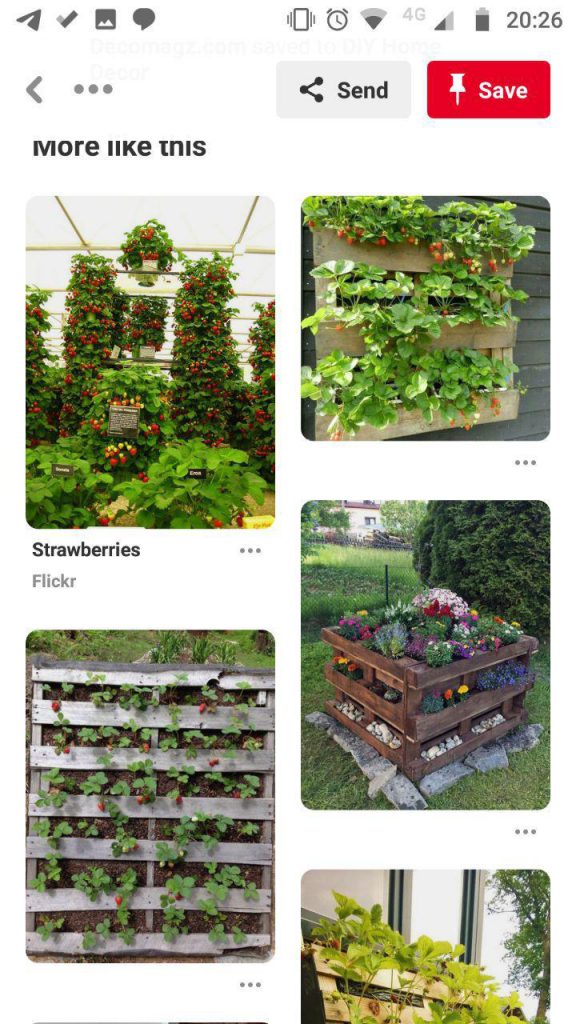
Pinterest es una red social, accesible mediante un sitio web y una aplicación, que permite a los usuarios guardar y organizar imágenes, llamadas pins, en colecciones. Cuando un usuario busca algún tema, Pinterest le muestra pins que puedan ser de su interés. El usuario puede consultar cualquier pin para obtener otros parecidos (ya sea mediante un sistema de reconocimiento visual, o bien usando la metainformación del pin) y, a partir de aquí, seguir explorando o añadirlo a sus propias colecciones para guardarlos.
Este funcionamiento hace que Pinterest sea especialmente interesante como herramienta de inspiración e ideas, pero que no sea adecuada para buscar información concreta, como podría ser una búsqueda en Google.

Captura de pantalla de la aplicación Pinterest.
Fuente: captura de pantalla de elaboración propia.
Aplicación de investigación
Otro tipo de productos digitales representativos del modelo exploring son las aplicaciones de investigación científica o profesional.
Por ejemplo, en una aplicación de investigación legal, el abogado que está ante un caso normalmente no está buscando algo previamente conocido, sino que necesita documentarse acerca de la legislación vigente asociada y de la jurisprudencia de casos parecidos que inicialmente no tiene identificados.
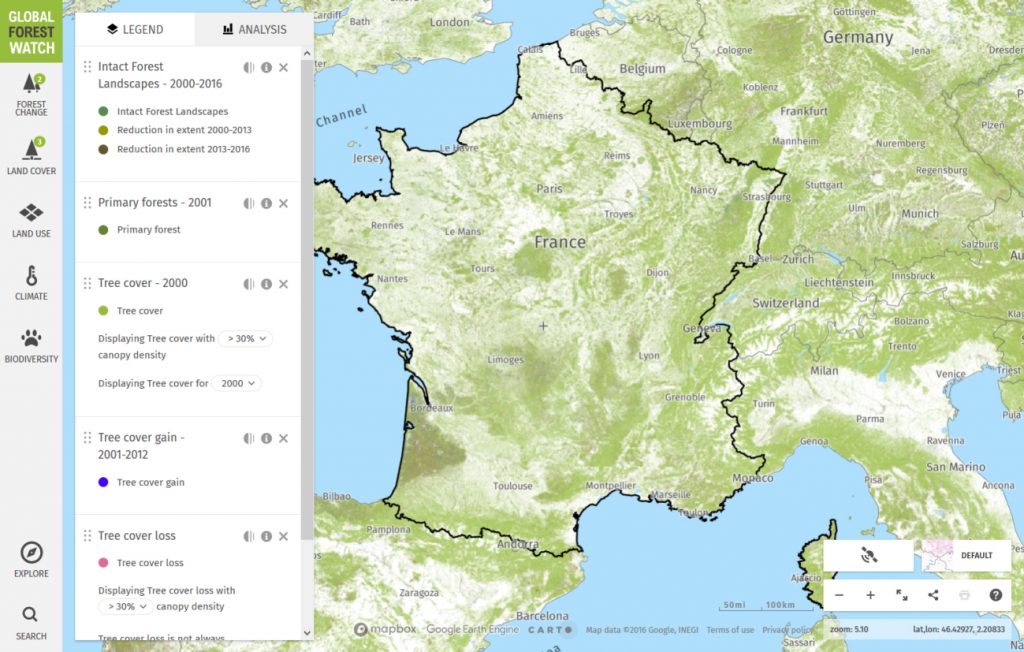
O en una aplicación de exploración de información sobre bosques, como Global Forest Watch, un investigador puede consultar y filtrar mapas usando varias variables para estudiar si hay elementos que afectan a la deforestación.

Global Forest Watch.
Fuente: captura de pantalla.
Consideraciones
El modelo exploring es adecuado únicamente para unos escenarios muy específicos, que son el aprendizaje y la investigación.
Se realizan muchas tareas con productos interactivos que no encajan dentro de estos dos escenarios y, en la gran mayoría de casos, será conveniente plantearse si existen otros modelos de interacción más apropiados.
Referencias
Preece, J.; Rogers, Y.; Sharp, H. (2002). Interaction design: beyond human-computer interaction. Nueva York : J. Wiley & Sons (pág. 519).
Marchionini, G. (2006). «Exploratory search: from finding to understanding». Communications of the ACM (núm. 49 (4), págs. 41-46).
White, R. W.; Roth, R. A. (2009). «Exploratory search: Beyond the query-response paradigm». Synthesis lectures on information concepts, retrieval, and services (núm. 1 (1), págs. 1-98).