¿Qué es?
La accesibilidad es el concepto que se emplea para describir si el diseño de un producto, dispositivo o servicio puede ser utilizado por personas de todas las capacidades y discapacidades. La accesibilidad favorece así el acceso y la autonomía funcional de cualquier usuario, reduciendo o suprimiendo las discrepancias entre las diferentes capacidades, necesidades y deseos del usuario por una parte, y los componentes físicos, organizativos y culturales por la otra. Además, requiere la implementación de elementos complementarios, necesarios para que cualquier persona con discapacidad permanente o temporal se mueva y acceda de forma libre y segura a su entorno, servicios, productos y actividades.
Históricamente, son varios los enfoques en el ámbito del diseño que han desempeñado un papel importante e inspirado en el área del diseño de la accesibilidad. Al comienzo, se popularizó el concepto de diseño sin barreras, orientado principalmente a proveer acceso a personas con alguna discapacidad, eliminando barreras físicas del entorno y ofreciendo oportunidades en el ámbito educativo y laboral. Esta corriente originó el desarrollo de tecnologías de asistencia con el propósito de aumentar la posibilidad de las personas con discapacidad de participar en la vida cotidiana. Los ejemplos más comunes se desarrollaban en el ámbito de la construcción y del hogar (licuadoras, mandos a distancia, puertas de acceso en edificios, transportes adaptados, etc.).
Este concepto evolucionó originando lo que se conoce como diseño para todos, modelo basado en la diversidad humana, la inclusión social y la igualdad. Este término deriva de las políticas europeas de accesibilidad y del Instituto Europeo de Diseño (EIDD), que definió este concepto a través de la «Declaración de Estocolmo del EIDD» con el objetivo de tener en cuenta las limitaciones y las capacidades de las personas, y para así desarrollar bienes y servicios utilizables por toda la población. Algunos ejemplos de productos o servicios los utilizamos en la vida cotidiana y han sido diseñados siguiendo este paradigma: el cepillo de dientes eléctrico, el velcro (figura 1) o el audiolibro.

Figura 1. Ejemplo de diseño para todos (velcro)
Fuente: Pixnio.
El diseño universal es un término de diseño definido por Ronald L. Mace y hace referencia al diseño de productos y entornos para las necesidades de las personas, independientemente de su edad, capacidad o estado. La definición de diseño universal es «el diseño de productos y entornos para ser utilizado por todas las personas, en la mayor medida posible, sin la necesidad de adaptación o de un diseño especializado». En este sentido, se definen siete principios:
- Igualdad de uso: el diseño debe ser fácil de usar y adecuado para todas las personas independientemente de sus capacidades y habilidades.
- Flexibilidad: el diseño debe poder adecuarse a un amplio rango de preferencias y habilidades individuales.
- Simple e intuitivo: el diseño debe ser fácil de entender independientemente de la experiencia, los conocimientos, las habilidades o el nivel de concentración del usuario.
- Información fácil de percibir: el diseño debe ser capaz de intercambiar información con el usuario, independientemente de las condiciones ambientales o las capacidades sensoriales del mismo.
- Tolerante a errores: el diseño debe minimizar las acciones accidentales o fortuitas que puedan tener consecuencias fatales o no deseadas.
- Escaso esfuerzo físico: el diseño debe poder ser usado eficazmente y con el mínimo esfuerzo posible.
- Dimensiones apropiadas: los tamaños y espacios deben ser apropiados para el alcance, manipulación y uso por parte del usuario, independientemente de su tamaño, posición y movilidad.
Un ejemplo de aplicación muy común de diseño universal es el ámbito automovilístico, que se esfuerza en ofrecer vehículos que se adaptan a todo tipo de personas a través de características como el ajuste del volante, pedales, asiento, retrovisores, etc. (figura 2).

Figura 2. Diseño Universal en vehículos
Fuente: Pxhere.
Todos estos enfoques han tratado de alcanzar, en gran medida, la accesibilidad de un sistema para el rango de usuarios más amplio posible definiendo la base de lo que conocemos hoy como diseño accesible o accesibilidad. El diseño accesible se define como el «diseño centrado en los principios de diseño estándar para personas con algún tipo de limitación para maximizar el número de potenciales consumidores que pueden usar un producto, edificio o servicio»:
- Diseñando productos, servicios y entornos que sean fácilmente utilizables por la mayoría de los usuarios sin ninguna modificación.
- Haciendo que los productos o servicios se adapten a diferentes usuarios.
- Teniendo interfaces estandarizadas para ser compatibles con productos especiales para personas con discapacidades.
De este modo, el diseño accesible amplía el alcance de los usuarios incluyendo a personas de todas las edades sin discapacidad, personas con discapacidades sensoriales, físicas o cognitivas. Es importante remarcar el esfuerzo que han realizado organizaciones internacionales de normalización para facilitar la inclusión de la accesibilidad dentro de los procesos de trabajo de desarrolladores. La ISO (International Organization for Standardization) adoptó la «Guía 71» definiendo las directrices destinadas a ayudar a los desarrolladores de estándares a integrar consideraciones de accesibilidad en todos los estándares aplicables. En el ámbito de las tecnologías web, el W3C (World Wide Web Consortium), a través de la Iniciativa de Accesibilidad Web (WAI), ha desarrollado un marco para guiar a los desarrolladores web en la creación de una Web accesible. Este grupo desarrolló concretamente la «Guía de Accesibilidad para el Contenido Web (WCAG)», una cuestión que trataremos más adelante.
Aplicación
El diseño para todos y el diseño universal se originaron a partir del diseño del entorno construido, y se aplicaron inicialmente en el contexto de las disposiciones gubernamentales. En el contexto del diseño de productos, estos dos enfoques aceptan de manera práctica que no siempre es posible que un producto satisfaga las necesidades de cualquier usuario, si bien sostienen que deben ser accesibles a tantas personas como sea posible.
Un ejemplo son los utensilios de cocina, oficina y artículos para el hogar fáciles de usar, cómodos y al mismo tiempo seguros por parte del diseñador OXO (figura 3). El diseño inclusivo nos ayuda así a crear productos que sirvan (y sean accesibles) al mayor número de personas posibles, estableciéndose como un proceso que implica comprender la diversidad de los usuarios, y permite a las personas con diversas características utilizar el producto en una variedad de entornos diferentes. Muchas personas no pueden participar en aspectos de la sociedad, tanto físicos como digitales, y comprender por qué y cómo se excluye a las personas supone un reto para avanzar en él.

Figura 3. Diseño inclusivo. OXO
Fuente: inclusivedesigntoolkit.com.
La accesibilidad se define, pues, como un atributo, mientras que el diseño inclusivo es el método. Y aunque la práctica del diseño inclusivo debería conllevar que sus productos sean más accesibles, no es un proceso para cumplir con todos los estándares de accesibilidad. Lo ideal es que la accesibilidad y el diseño inclusivo trabajen juntos para crear experiencias que no solo cumplan con los estándares, sino que sean verdaderamente útiles y estén abiertas a todos.
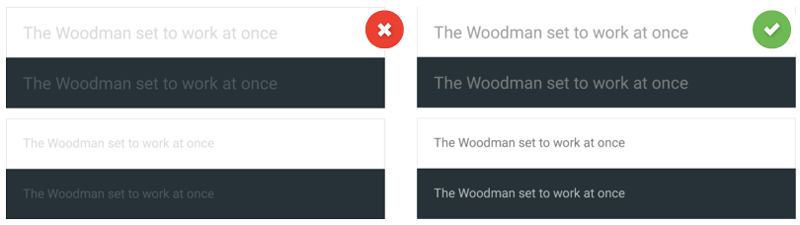
En el ámbito digital en concreto, un buen ejemplo es el uso de colores y contraste en una aplicación. Es importante asegurarse de que los colores de una interfaz digital son accesibles para todos los usuarios, y al mismo tiempo utilizar el color y el contraste para ayudar a los usuarios a percibir y comprender el contenido de la aplicación, interactuar con los elementos adecuados y percibir las posibles acciones.

Figura 4. Uso de colores y contraste
Fuente: Uxplanet.
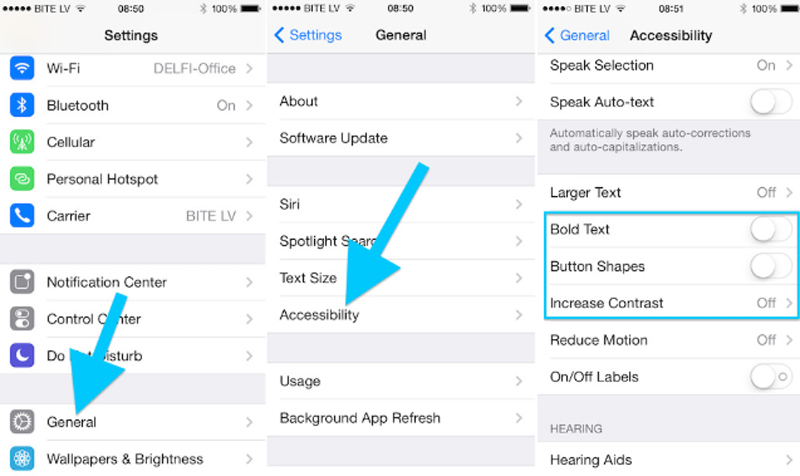
Asimismo, la tecnología ha evolucionado suficientemente para integrar en los propios dispositivos herramientas que mejoran la accesibilidad del usuario, como es el caso del entorno iOS de los dispositivos iPhone (figura 5).

Figura 5. Configuración de mejora de accesibilidad en dispositivos iOS
Fuente: Flickr.
Según la Organización Mundial de la Salud (OMS), al menos un 15 % de la población tiene algún tipo de discapacidad, lo que supone alrededor de novecientos millones de personas en todo el mundo. Lógicamente, no todas estas personas tienen las mismas discapacidades, ni todas presentan dificultades para acceder a un entorno digital, por ejemplo, pero, aun así, conforman una parte importante de la población. Desde el punto de vista de la discapacidad, debemos tener en cuenta los principales tipos:
- Visuales: ceguera, baja visión, daltonismo.
- Auditivas: sordera y problemas de audición.
- Motoras: incapacidad para manipular objetos, tiempo de respuesta lento, limitación del control motor.
- Cognitivas: discapacidades de aprendizaje, distracción, problemas de memoria, dificultades de concentración.
- Combinación de algunas de las anteriores.
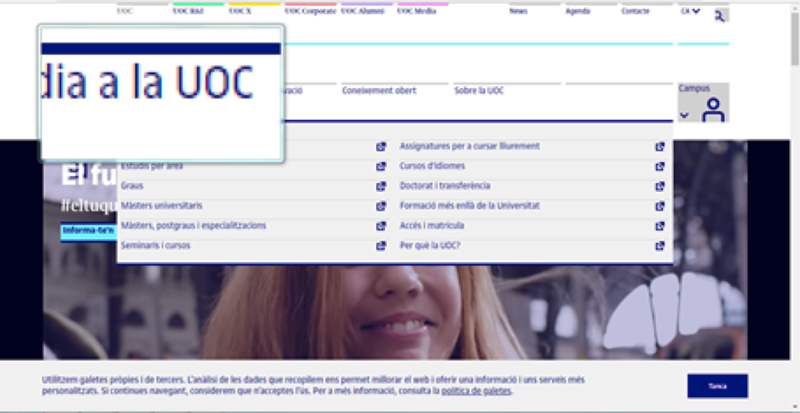
En los últimos años, se está experimentando un impulso importante de herramientas que permiten interactuar de forma autónoma a personas con algún tipo de discapacidad, e incluso, apoyarse en ellas para mejorar sus actividades cotidianas y su calidad de vida. Muchos usuarios se pueden beneficiar de ilustraciones útiles, contenido organizado correctamente y navegación clara. De este modo, aunque los subtítulos son una necesidad para los usuarios sordos, pueden ser útiles para otros, incluso para cualquiera que vea un vídeo sin audio, así como una lupa si en algún momento un usuario que requiere de gafas no las está usando (figura 6).

Figura 6. Herramienta de lupa para ampliar el tamaño del texto
Fuente: elaboración propia.
A modo de ejemplo, la mayoría de los periódicos digitales publican su contenido en línea en un formato que ofrece la posibilidad de ser leído por dispositivos de asistencia utilizados por las personas ciegas. Este tipo de software «lee» el texto electrónico en voz alta para que las personas ciegas puedan escuchar el contenido a través de cualquier dispositivo. Simplemente, deben abrirlo en su navegador web y escucharlo mientras el lector de pantalla les «lee» el periódico. Del mismo modo, las personas con discapacidades motrices que no pueden recoger un periódico o pasar sus páginas pueden acceder a los periódicos en línea utilizando ciertas tecnologías de asistencia que adaptan la interfaz del dispositivo a sus propias discapacidades. Algunas veces las adaptaciones son simples, como hacer que la persona coloque un palo en la boca y usarlo para escribir comandos de teclado. En otros casos, las adaptaciones son más sofisticadas, como en el uso de teclados especiales o software de seguimiento ocular a partir de los movimientos oculares.
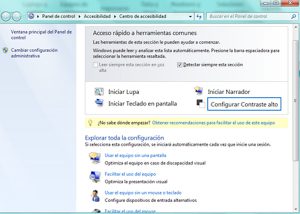
A pesar del gran potencial que tienen los entornos digitales para ofrecer un diseño accesible, aún existe un gran margen de mejora para adaptar totalmente estos entornos. Es el caso de los sitios web donde solo es posible navegar a través de un ratón, que no presentan subtítulos adaptados en los vídeos para las personas sordas, o que utilizan elementos multimedia no accesibles (por ejemplo, Flash). Los sistemas operativos modernos integran herramientas de accesibilidad para que los usuarios finales puedan personalizar sus equipos. Por ejemplo, Microsoft Windows ofrece de base herramientas para poder leer los textos y ver los gráficos o imágenes a un tamaño mayor al habitual. Otras opciones permiten tener información auditiva sobre cuáles son los menús y ventanas abiertas, facilitan un teclado de pantalla similar a los que ofrecen las tablets hoy en día, o permiten aumentar el contraste para identificar mejor los elementos (figura 7).

Figura 7. Centro de accesibilidad de Microsoft Windows 7
Fuente: elaboración propia.
La accesibilidad digital aborda así dos cuestiones clave: cómo los usuarios tienen acceso a la información (o, lo que es lo mismo, las herramientas que utilizan para acceder a dichos entornos, algunas de las cuales se verán en el apartado «Ejemplos»), y cómo los diseñadores y desarrolladores permiten que ciertos entornos funcionen con los dispositivos de asistencia.
Como se ha comentado anteriormente, el Worldwide Web Consortium (W3C) –organismo oficial que genera recomendaciones y estándares en la web–, ha definido las «Pautas de Accesibilidad para el Contenido Web (WCAG)». Estas pautas son la base de las leyes de accesibilidad web y se basan en los cuatro principios que debería cumplir todo diseño accesible:
- Perceptible: la información debe estar disponible para los sentidos (visión y audición principalmente), ya sea a través del navegador o mediante tecnologías de asistencia (por ejemplo, lectores de pantalla, ampliadores de pantalla, etc.).
- Operable: los usuarios deben poder interactuar con todos los controles y elementos interactivos usando el ratón, el teclado o un dispositivo de asistencia.
- Comprensible: el contenido debe ser claro y evitar la confusión y la ambigüedad.
- Robusto: los usuarios deben poder acceder al contenido mediante una amplia gama de tecnologías (incluidas las tecnologías de asistencia).
Al mismo tiempo, define una serie de criterios clave para el diseño accesible, destacándose los siguientes:
- Texto alternativo: el texto alternativo proporciona una alternativa al contenido no textual (por ejemplo, imágenes o vídeo). Es especialmente útil para las personas que tienen discapacidades visuales y utilizan asistentes de lectura de pantalla. Es especialmente importante cuando complementa una imagen, ilustración o vídeo que contiene información relevante.
- Estructura de documento apropiada: los títulos, listas y otros elementos estructurales permiten que el usuario pueda interpretar y relacionar correctamente los diferentes grupos de contenido.
- Encabezados en las tablas de datos: las tablas deben incluir encabezados de filas y columnas, que informen claramente sobre los datos mostrados en ellas.
- Formularios: cada elemento de formulario (campo de texto, casilla de verificación, lista desplegable, etc.) debe tener una etiqueta (llamamos etiqueta al label o texto que indica qué información debe aportar el usuario en cada campo: por ejemplo, «Nombre», «Dirección», etc.); hay que asegurarse de que la etiqueta está asociada al elemento de formulario correcto.
- Enlaces: en una página web, los usuarios con ayudas visuales deben poder leer, si lo desean, solamente los enlaces. Se deben evitar las frases que no ofrecen información sobre el destino o función del enlace, como «Haga clic aquí» o «más».
- Subtítulos y/o transcripciones para los recursos multimedia: los vídeos y audios deben tener subtítulos y transcripción.
- Mejorar la accesibilidad de contenido que no sea HTML, como archivos PDF, documentos DOC de Microsoft Word, presentaciones de PowerPoint y contenido en Flash.
- Permitir a los usuarios omitir la navegación o los elementos repetitivos de la página. Esto, generalmente, se soluciona con un enlace, como «Saltar al contenido principal» o «Saltar navegación», en la parte superior de la página.
- No confiar solo en el color para transmitir significado a algo: el uso del color puede mejorar la comprensión, pero no debe usarse como recurso exclusivo para transmitir información, por lo que deben incluirse otros elementos de ayuda descriptivos (por ejemplo, un texto explicativo al no haber rellenado un campo de un formulario junto con el color rojo).
Ejemplos
Los usuarios deben poder acceder a entornos totalmente accesibles a través de los estándares, si bien hacen uso de recursos tecnológicos para realizar las mismas actividades que las personas que no presentan alguna limitación. Existen diferentes grupos de recursos tecnológicos, que a continuación se describen:
- Sistemas alternativos y aumentativos de acceso a la información del entorno: algunos ejemplos son tecnologías del habla, como el reconocimiento de voz o la conversión texto-voz, y sistemas multimedia interactivos que procesan, almacenan y transmiten imágenes, voz, texto y datos.
- Sistemas alternativos y aumentativos de comunicación: este tipo de sistemas de agrupan en sistemas con soporte (tableros de comunicación, comunicadores, programas para ordenador) o sin soporte (signos manuales, mímica, gestos, etc.).
- Tecnologías de acceso al ordenador: estos sistemas buscan adaptar la tecnología a las personas con discapacidad a través de interfaces adaptativas. Algunos ejemplos son señalizadores y pulsadores, teclados, ratones e incluso pizarras electrónicas o bastones digitales.
- Tecnologías para la movilidad personal: son tecnologías avanzadas para interactuar con los elementos que se presentan en escenarios digitales, como por ejemplo chips para parapléjicos que liberan impulsos eléctricos, o dedos-robot que permiten sentir el tacto de los objetos.
- Sistemas de control de entornos: se basan en recursos tecnológicos que permiten la manipulación de dispositivos que ayudan a controlar el entorno y hacerlo más accesible. Un ejemplo son los dispositivos domóticos, que permiten realizar un control ambiental en hogares inteligentes, o la realidad aumentada, que, combinada con otras tecnologías como guantes sensitivos o gafas inteligentes auditivas, permiten a las personas con discapacidad orientarse por espacios.
No debemos obviar el gran potencial de las tecnologías y, especialmente, de los smartphones como herramientas de apoyo para personas con discapacidades. Existen multitud de aplicaciones para hacer el día a día de estas personas más sencillo: soluciones que permiten el uso de móviles para personas con severos problemas de movilidad, gracias a sistemas de activación por toques (Accessibility Scan), aplicaciones de traducción a voz (Google Talkback), aplicaciones para personas con dificultad en el habla (DILO), lectores de pantalla para ciegos o personas con visión reducida en diferentes sistemas operativos, o ayudas que combinan la capacidad de ampliar los caracteres de pantalla (Magic).
Algunos de estos sistemas pueden combinarse para ir más lejos y permitir una mayor accesibilidad; un ejemplo es el caso de las gafas Epson Moverio (figura 8), que, junto con la aplicación Whatscine, permite ver los subtítulos y lengua por signos en el propio cristal.

Figura 8. Gafas Epson Moverio
Fuente: Flickr.
Referencias
Bradbard, D. A.; Peters, C. (2010). Web accessibility theory and practice: An introduction for university faculty.
Conforto, D. (2003). «Accessibility: Discussing human-computer interaction on the web». In Computers and Education (págs. 127-137). Dordrecht: Springer.
Connell, B. R. «The principles of universal design, version 2.0».
<https://doit-prod.s.uw.edu/doit/principles-universal-design-version-20>. [Fecha de consulta: 21 de enero de 2021].
Connell, B. R.; Jones, M.; Mace, R.; Mueller, J.; Mullick, A.; Ostroff, E.; Sanford, J.; Steinfeld, E.; Story, M.; Vanderheiden, G. The principles of universal design. North Carolina State University, The Center for Universal Design.
EIDD Design for All Europe (2004). The EIDD Stockholm Declaration Adopted on 9 May 2004, at the Annual General Meeting of the European Institute for Design and Disability in Stockholm. <https://dfaeurope.eu/what-is-dfa/dfa-documents/the-eidd-stockholm-declaration-2004/#:~:text=The%20European%20Institute%20for%20Design%20and%20Disability%2C%20on%20the%20occasion,ability%20is%20greater%20than%20ever.>. [Fecha de consulta: 21 de enero de 2021].
Interaction Desfing Foundation. <https://www.interaction-design.org>. [Fecha de consulta: 21 de enero de 2021].
Lawrence, S.; Giles, C. L. (2000). «Accessibility of information on the web». Intelligence (vol. 1, núm. 11, págs. 32-39).
Mace, R. L.; Hardie, G. J.; Place, J. P. (1991). «Accessible environment: Toward Universal Design». En: W. E. Preiser; J. C. Vischer; E. T. White (eds.). Design Intervention: Toward a more human architecture. Nueva York: Van Nostrand Reinhold.
Mace, R. L.; Hardie, G. J.; Place, J. P. (1996). Accessible environments: toward universal design. North Carolina State University, The Center for Universal Design.
<http://www.ncsu.edu/ncsu/design/ cud/pubs_p/pud.htm>. [Fecha de consulta: 21 de enero de 2021].
Mankoff, J.; Fait, H.; Tran, T. (2005, abril). «Is your web page accessible?: a comparative study of methods for assessing web page accessibility for the blind». Proceedings of the SIGCHI conference on Human factors in computing systems (págs. 41-50). ACM.
Norman, D. (1988). The Design of Everyday Things. Nueva York: Basic Books.
The World Wide Web Consortium (W3C). <https://www.w3.org/>. [Fecha de consulta: 21 de enero de 2021].